Confusians
© 2015 - 2025
Apr 12, 2020

@IBAction func push_nav(_ sender: Any) {let navVC = UINavigationController(rootViewController: ViewController())navigationController?.pushViewController(navVC, animated: true)}

class NavViewController: UINavigationController {override func viewDidLoad() {super.viewDidLoad()// we’ll work here in a bit}
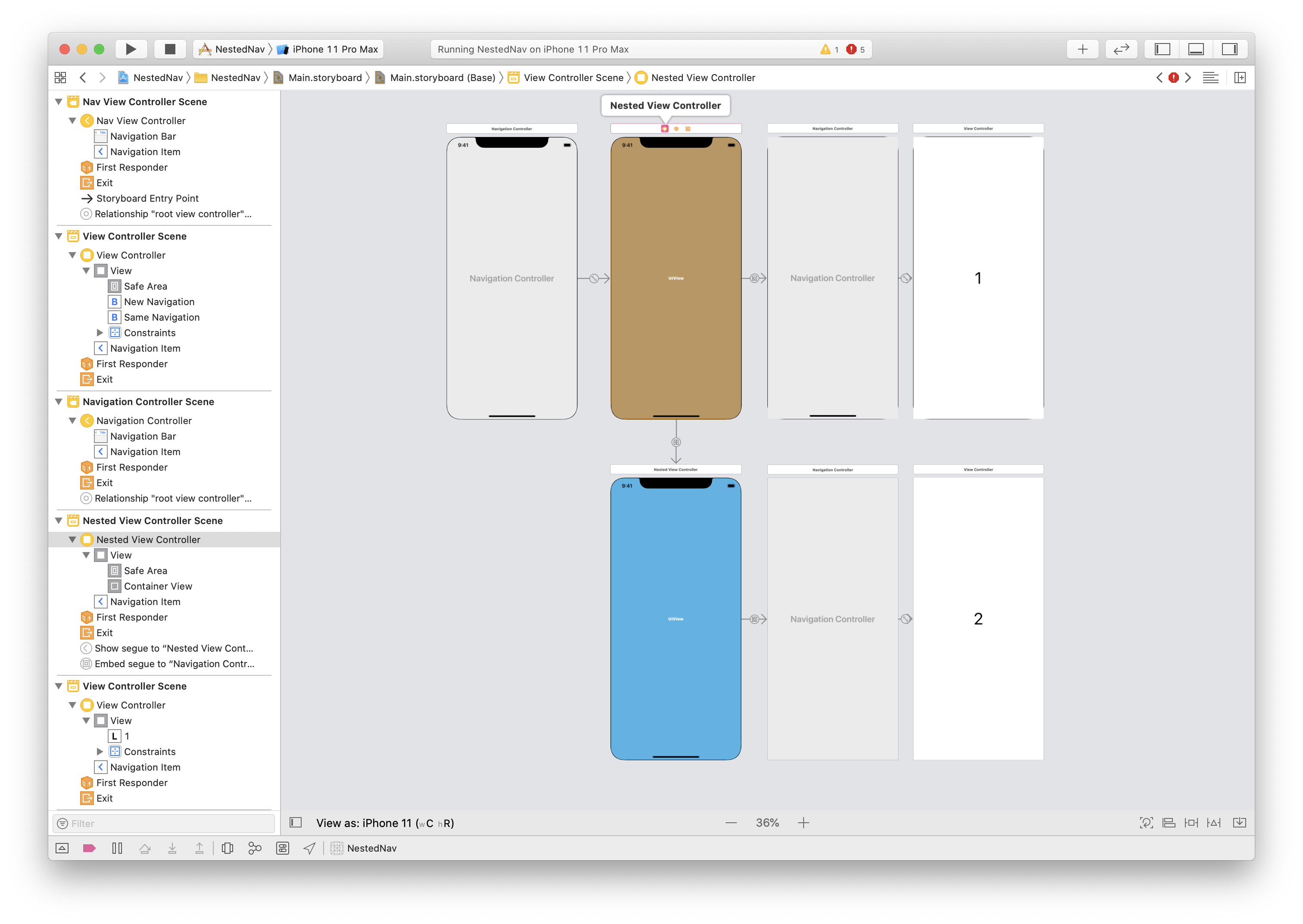
import UIKit class NestedViewController: UIViewController {var rootVC: UIViewControllerweak var rootNavigation: UINavigationController?// 1init(rootNavigation: UINavigationController) {guard let vc = rootNavigation.viewControllers.first else {fatalError(“root has not been initialized”)}self.rootVC = vcself.rootNavigation = rootNavigationsuper.init(nibName: nil, bundle: nil)}required init?(coder: NSCoder) {fatalError(“init(coder:) has not been implemented”)}override func viewDidLoad() {super.viewDidLoad()// 2let childNavigation = rootNavigation ?? UINavigationController(rootViewController: rootVC)childNavigation.willMove(toParent: self)addChild(childNavigation)childNavigation.view.frame = view.frameview.addSubview(childNavigation.view)childNavigation.didMove(toParent: self)childNavigation.navigationBar.isTranslucent = false// 3 rootVC.navigationItem.leftBarButtonItem =UIBarButtonItem(barButtonSystemItem: .close, target: nil, action: #selector(back))}@IBAction func back() {navigationController?.popViewController(animated: true)}}
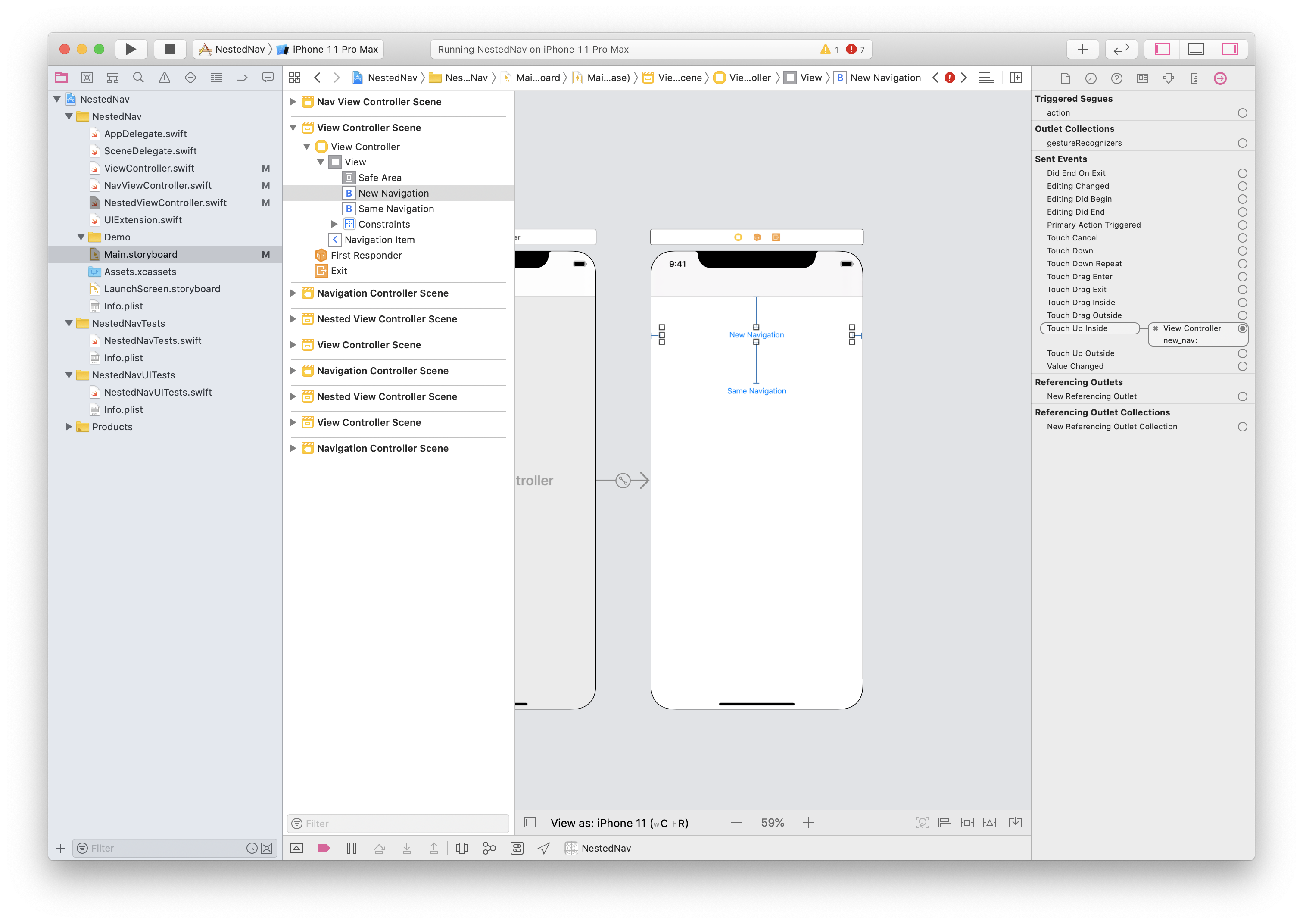
@IBAction func new_nav(_ sender: Any) {let cvc = UIStoryboard(name: “Main”, bundle: nil).instantiateViewController(identifier: “ViewController”)let nestedVC = NestedViewController(rootNavigation: UINavigationController(rootViewController: cvc))var nav = navigationControllerwhile ((nav?.navigationController) != nil) {nav = nav?.navigationController}DispatchQueue.main.async {nestedVC.rootVC.navigationController?.navigationBar.barTintColor = UIColor.random()}nav?.pushViewController(nestedVC, animated: true)}


final class AlwaysPoppableDelegate: NSObject, UIGestureRecognizerDelegate {weak var navigationController: UINavigationController?weak var originalDelegate: UIGestureRecognizerDelegate?override func responds(to aSelector: Selector!) -> Bool {if aSelector == #selector(gestureRecognizer(_:shouldReceive:)) {return true} else if let responds = originalDelegate?.responds(to: aSelector) {return responds} else {return false}}override func forwardingTarget(for aSelector: Selector!) -> Any? {return originalDelegate}func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldReceive touch: UITouch) -> Bool {return true}}protocol Nested {var canNestedSwipeBack: Bool {get set}}
private let alwaysPoppableDelegate = AlwaysPoppableDelegate()
setNavigationBarHidden(true, animated: false)self.navigationBar.isOpaque = truealwaysPoppableDelegate.navigationController = selfinteractivePopGestureRecognizer?.delegate = alwaysPoppableDelegate
func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldReceive touch: UITouch) -> Bool {if let nav = navigationController, nav.isNavigationBarHidden, nav.viewControllers.count > 1 {// extra for nested nav viewcontrollersif let nested = (nav.viewControllers.last as? Nested) {return nested.canNestedSwipeBack} else if let nestedVC = (nav.viewControllers.last as? NestedViewController) {return (nestedVC.rootNavigation?.viewControllers.count ?? 0) <= 1} return true} else if let result = originalDelegate?.gestureRecognizer?(gestureRecognizer, shouldReceive: touch) {return result} else {return false}}
@IBAction func same_nav(_ sender: Any) {let cvc = UIStoryboard(name: “Main”, bundle: nil).instantiateViewController(identifier: “ViewController”)navigationController?.pushViewController(cvc, animated: true)}
Confusians
© 2015 - 2025